前后端分离项目原生部署 |
您所在的位置:网站首页 › linux nginx 启动命令 › 前后端分离项目原生部署 |
前后端分离项目原生部署
|
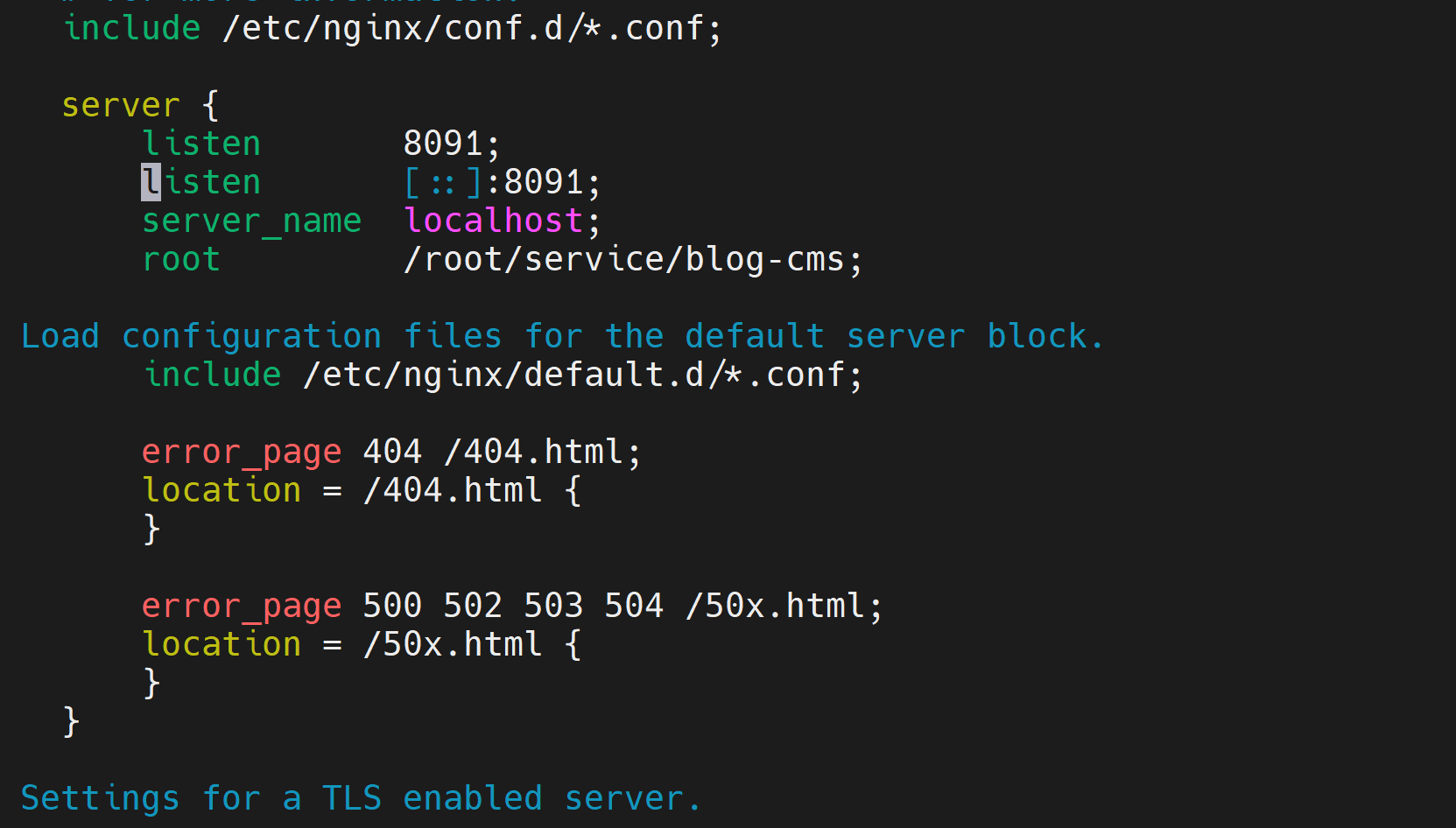
首先祝各位小伙伴们劳动节快乐啊!今天我们来讲一下如何在服务器上部署你的项目 首选前端的项目你需要运行build命令 会生成一个dist目录 这个build的具体命令看你使用什么框架、什么技术。 build完之后会生成一个dist目录,这个文件夹包含了.html .js文件 然后你需要把这个目录上传到服务器中 主流的服务器有nginx、apache 、tomcat(做过JavaWeb项目都知道,用tomcat启动项目就会在浏览器显示) 这里主要介绍nginx服务器部署 前端部署 在服务器上安装nginx你可以在root目录下新建一个目录 一般不建议在root目录下直接安装nginx 新建一个文件夹 在这个文件夹里敲以下命令安装nginx yum install nginx #可以用yum安装 也可以在官方网站下载安装包解压 ( curl -o nginx-1.21.6.tar.gz http://nginx.org/download/nginx-1.21.6.tar.gz tar -zxvf nginx-1.21.6.tar.gz cd nginx ) vim /etc/nginx/nginx.conf #进入这个配置文件
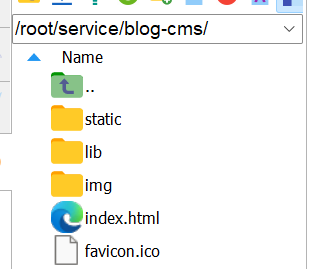
server { listen 8091; #在哪个端口运行 默认为80 但是我服务器80端口被占用了所以我改为了这个需要注意的是你改了端口 # 地址是服务器的地址后面加上端口号,这时候刷新页面浏览器地址栏重定向会省略掉端口 如果你端口不是用的 默认的那么你就需要在服务器名字后面加上这个端口号 listen [::] 8091 # 监听这个端口 } 将打包好的dist目录上传到一个文件夹下
这个dist目录也可以重命名 将dist目录下的文件放在这个文件夹下面
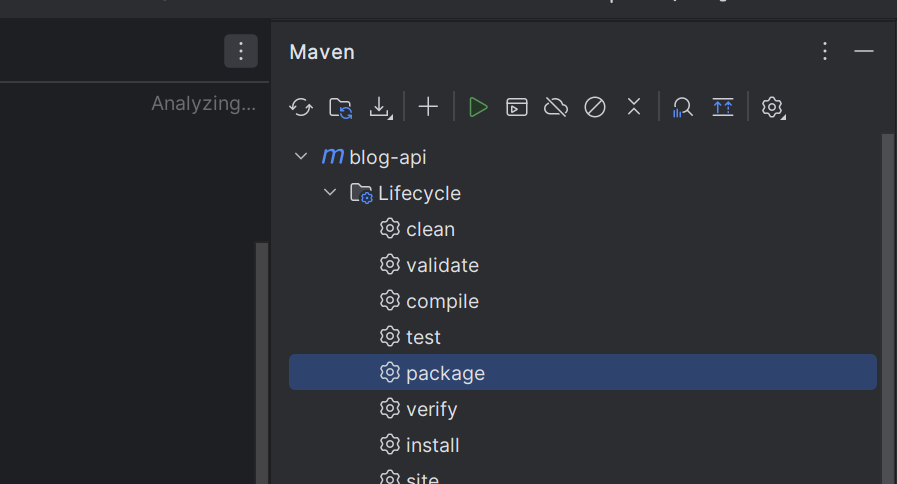
maven package
然后在服务器的root目录下新建后端文件夹 进入这个目录下面 将jar包上传上去, yum install -y java-1.8.0-openjdk* #安装jdk yum install maven # 安装maven 进入这个目录下 运行ls 你会发现你的jar包文件是红色的 chmod a+x 文件名.jar # 给jar增加可执行文件的命令 然后ls 会发现文件变绿了 说明执行成功 nohup java -jar ./文件名.jar & #执行jar包且让它在后台运行 jobs # 查看是否成功运行 如果需要Redis yum install redis redis-cli redis-cli #连接Redis SELECT database_number是数据库编号 范围是0-15 #例如: SELECT 0 FLUSHDB #清空选定的数据库中的所有 key: # 如果你想要清空 Redis 服务器中所有数据库的所有 key,可以使用以下命令 FLUSHALL KEYS * #查看所有的key GET 查看指定key的值以上就是主流的Java+Vue的前后端部署方式了 |
【本文地址】
今日新闻 |
推荐新闻 |